第 4 步 - 创建交互
在本步骤中,您将学习如何使用节点组件 (Node Components) 窗口,在应用程序中使用触发器和动作创建交互。
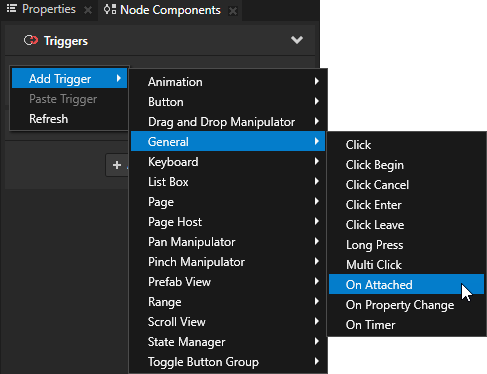
使用触发器和动作创建交互
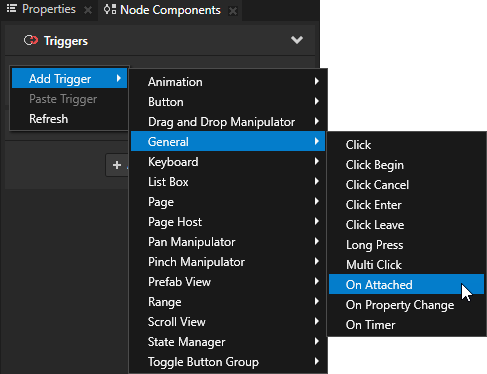
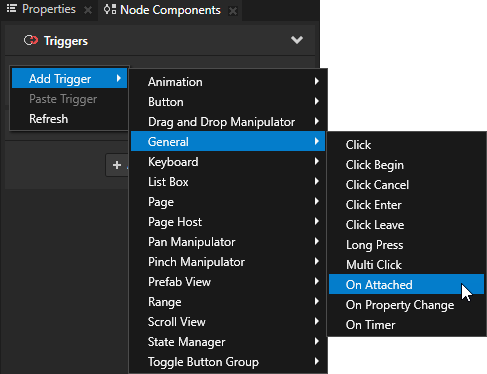
使用触发器和动作来创建交互。使用触发器来触发动作,例如将属性设为某个值或设置应用程序的状态。在 Kanzi Studio 中,您可以在节点组件 (Node Components) 窗口添加和设置触发器和动作。
您可以在属性 (Properties) 窗口的同一个组中找到节点组件 (Node Components) 窗口。

在本节中,您将学习创建按钮并使用触发器和动作将消息写到日志 (Log) 窗口。
要使用触发器和动作创建交互:
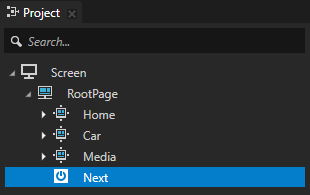
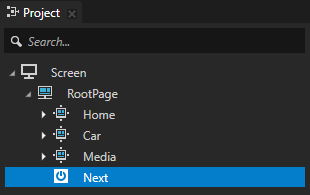
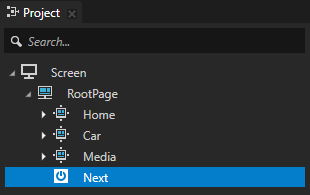
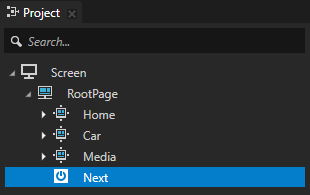
- 在工程 (Project) 窗口按下 Alt 并右键点击RootPage 节点,选择2D 按钮 (Button 2D) 并命名为 Next。
大部分 Kanzi 节点仅设置节点布局和功能。这样您可以灵活地按自己的想法设置节点外观。
您在 RootPage 节点中放置的内容在整个应用程序中都可见。例如,如果您要让顶级导航在整个应用程序中可见,则在 RootPage 节点中创建。

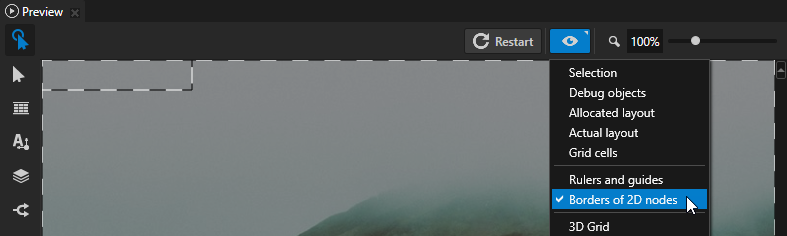
- 在预览 (Preview) 中点击
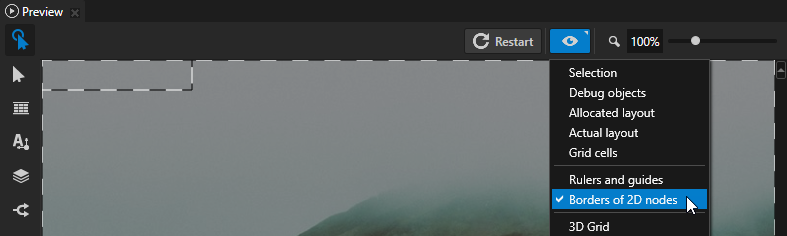
 进入分析 (Analyze) 模式,右键点击
进入分析 (Analyze) 模式,右键点击  ,然后选择2D 节点边框 (Borders of 2D nodes)。
,然后选择2D 节点边框 (Borders of 2D nodes)。
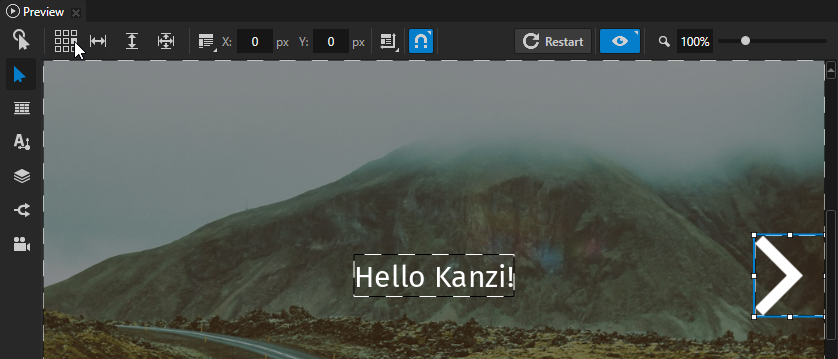
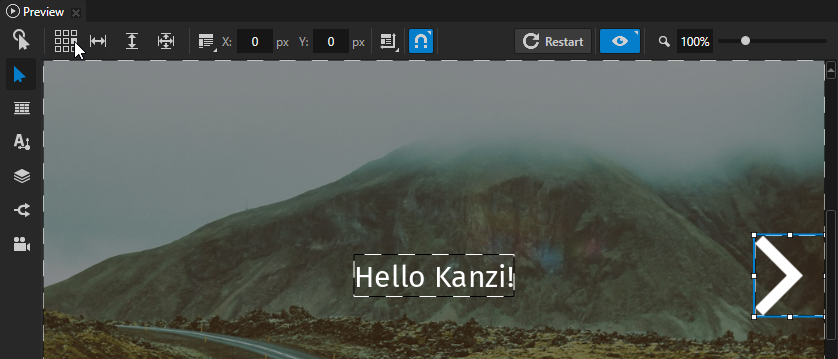
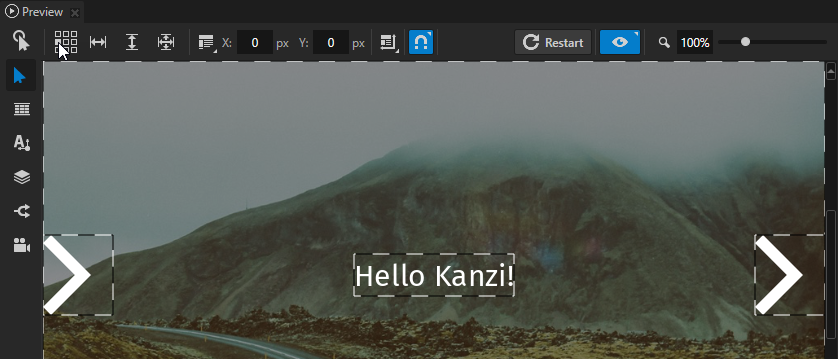
使用预览 (Preview) 窗口中的分析 (Analyze) 模式检查应用程序的结构和性能。2D 节点边框 (Borders of 2D nodes) 画出了带条纹的 2D 节点的边框。例如,这样您可以查看没有可视呈现的 2D 节点。您在上一步骤中创建的2D 按钮 (Button 2D) 节点位于预览 (Preview) 窗口的左上角。

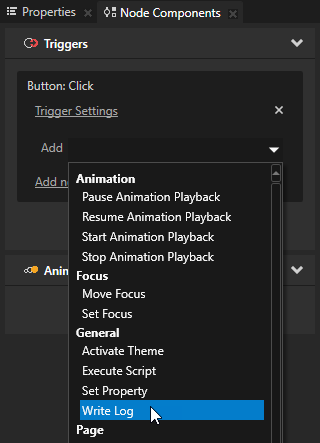
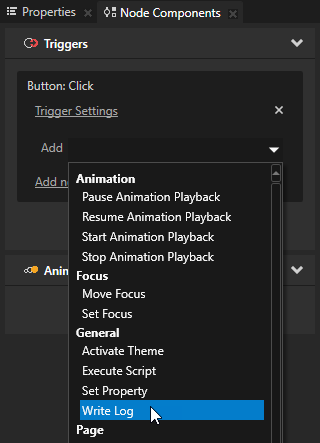
- 在工程 (Project) 窗口选择Next 节点,在节点组件 (Node Components) 窗口的按钮: 点击 (Button:Click) 触发器中点击添加 (Add) 下拉菜单,然后选择写入日志 (Write Log) 动作。
使用写入日志 (Write Log) 动作将消息打印到日志 (Log) 窗口。


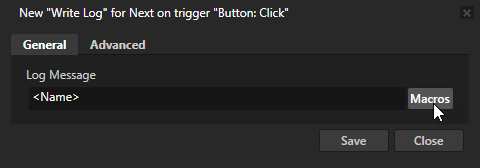
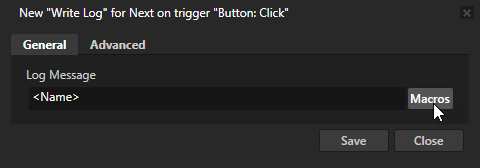
- 在日志消息 (Log Message) 属性旁的写入日志 (Write Log) 动作设置中点击宏 (Macros),选择<Name> 并点击保存 (Save)。
使用<Name> 宏将含有动作的节点名称打印到日志 (Log) 窗口。

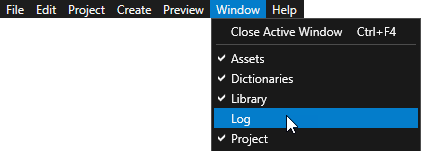
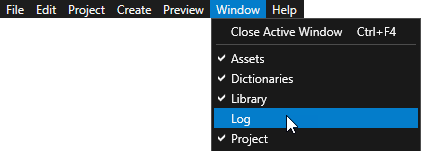
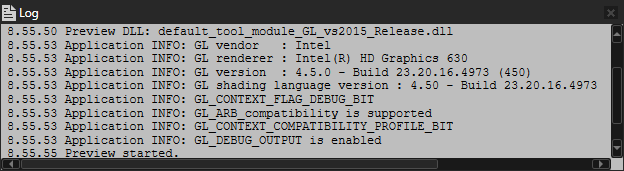
- 在主菜单中选择 > 日志 (Log) 打开日志 (Log) 窗口。
Kanzi 向日志 (Log) 窗口打印消息、警告和错误。


在预览 (Preview) 窗口,您点击Next 2D 按钮 (Button 2D) 节点的区域时,您会触发按钮: 点击 (Button:Click) 触发器,它将执行写入日志 (Write Log) 动作,将节点名称写到日志 (Log) 窗口。
使用预览 (Preview) 窗口工具创建导航按钮
在本节中,您将学习定义在上一节创建的按钮外观并添加动作,从而将其用作应用程序中的导航按钮。
要使用预览 (Preview) 窗口工具创建导航按钮:
- 在工程 (Project) 中按下 Alt 并右键点击Next 节点并选择图像 (Image)。
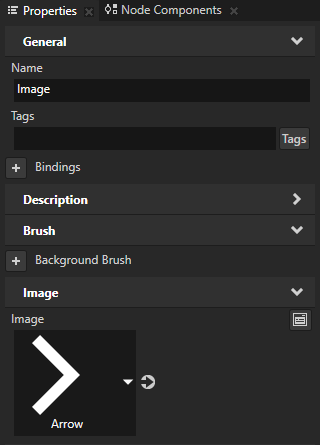
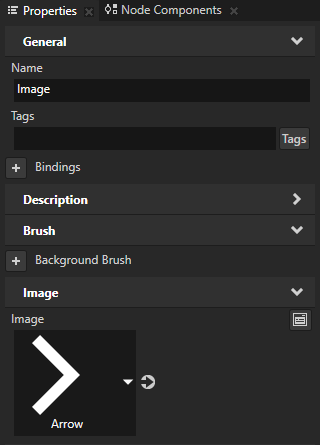
使用图像 (Image) 节点定义按钮的外观和大小。

- 在属性 (Properties) 窗口将图像 (Image) 属性设为Arrow 图像。
将节点添加到2D 按钮 (Button 2D) 节点时,2D 按钮 (Button 2D) 节点默认继承其子节点的大小。

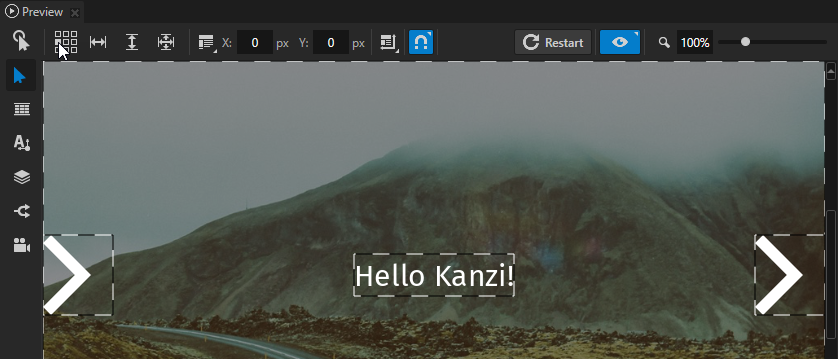
- 在预览 (Preview) 窗口定位Next 节点。
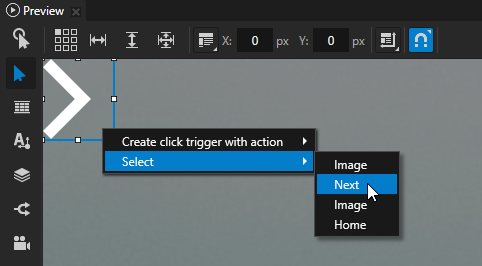
- 在预览 (Preview) 窗口使用节点工具 (Node tool)
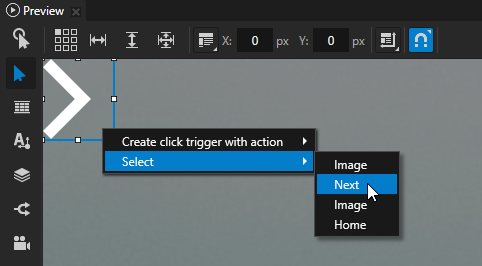
 ,右键点击箭头图像 (Image) 节点并在上下文菜单中选择选择 (Select) > Next 以选择Next 节点。
,右键点击箭头图像 (Image) 节点并在上下文菜单中选择选择 (Select) > Next 以选择Next 节点。
预览 (Preview) 窗口可以处于编辑 (Edit) 或交互 (Interact) 模式中:- 在 编辑 (Edit) 模式中,您可以使用 预览 (Preview) 窗口编辑工程中的内容。选择任一 预览 (Preview) 窗口工具





 进入编辑 (Edit) 模式。
进入编辑 (Edit) 模式。 - 在交互 (Interact) 模式中,您可以像在设备上一样在预览 (Preview) 窗口中与应用程序交互。您使用预览 (Preview) 工具时,在预览 (Preview) 窗口中点击
 ,可切换到交互 (Interact) 模式。
,可切换到交互 (Interact) 模式。


- 在节点工具 (Node tool)
 对齐工具
对齐工具  中点击右侧中间方块,以使该节点与其父节点RootPage 节点的右侧和中心对齐。
中点击右侧中间方块,以使该节点与其父节点RootPage 节点的右侧和中心对齐。

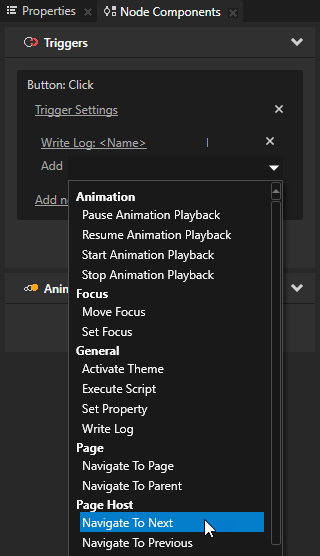
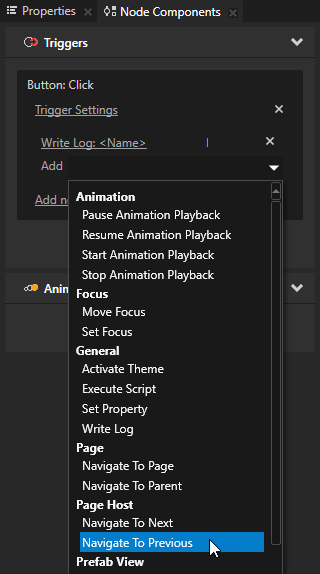
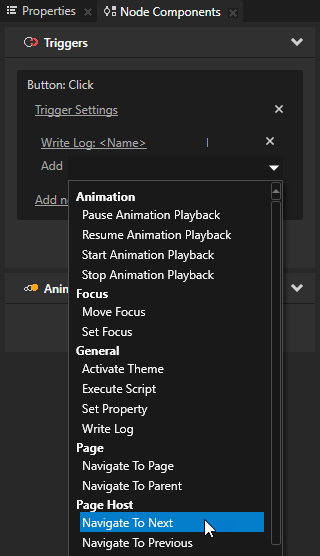
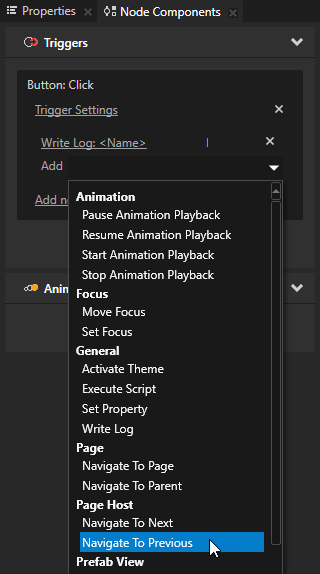
- 在节点组件 (Node Components) 窗口的按钮: 点击 (Button:Click) 触发器中点击添加 (Add) 下拉菜单并选择导航至下一个 (Navigate to Next) 动作。
使用导航至下一个 (Navigate to Next) 动作转到下一个页面 (Page) 或您在动作中设置的节点的主页面 (Page Host) 节点。

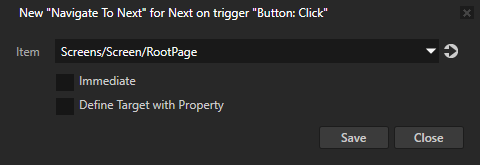
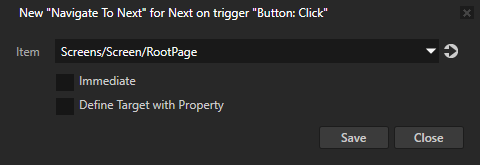
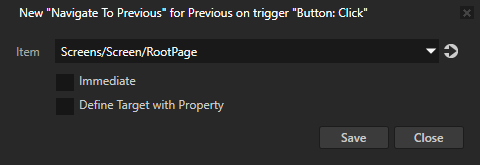
- 在导航至下一个 (Navigate to Next) 动作设置中将项 (Item) 设为RootPage 节点。
按钮: 点击 (Button:Click) 触发器执行动作时,动作导航到RootPage 节点的下一个页面 (Page) 节点。

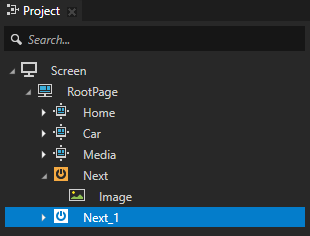
- 在工程 (Project) 窗口选择 Next 节点并按下 Ctrl D 键以复制节点。
复制并修改Next 节点创建按钮导航到RootPage 节点的上一个页面 (Page) 节点。

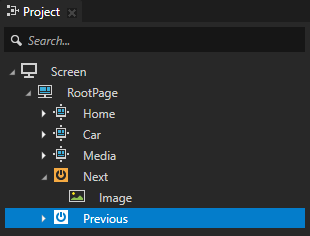
- 在工程 (Project) 窗口按下 F2 键并将节点重命名为 Previous。

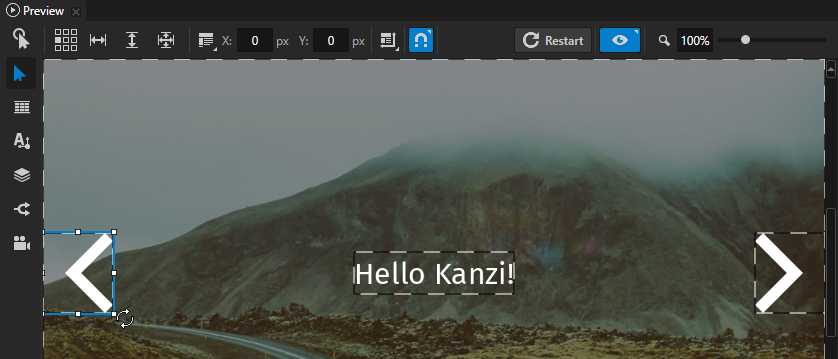
- 在预览 (Preview) 窗口使用节点工具 (Node tool)
 定位Previous 按钮:
定位Previous 按钮:- 在节点工具 (Node tool)
 对齐工具
对齐工具  中点击左侧中间方块,以使该节点与其父节点RootPage 节点的左侧和中心对齐。
中点击左侧中间方块,以使该节点与其父节点RootPage 节点的左侧和中心对齐。

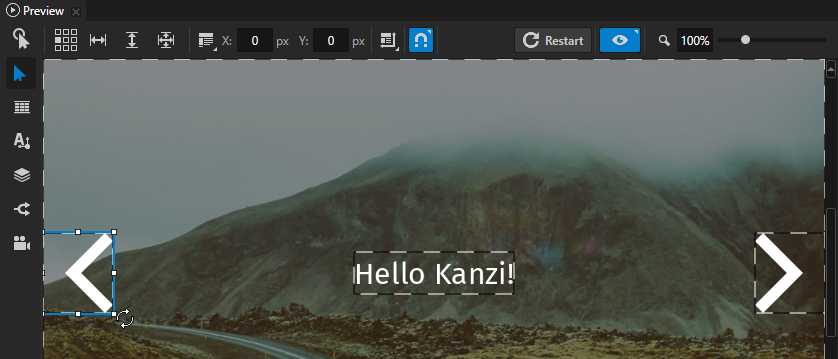
- 在预览 (Preview) 窗口中将鼠标指针移动到节点句柄的外侧并将节点旋转 180 度,使其指向左侧。

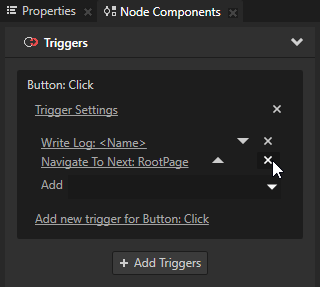
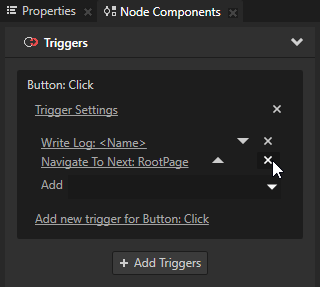
- 在节点组件 (Node Components) 窗口点击导航至下一个 (Navigate to Next) 动作旁的
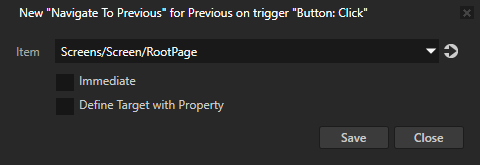
 移除该动作,在添加 (Add) 下拉菜单中选择导航至上一个 (Navigate to Previous) 动作,并在动作设置中将项 (Item) 设为RootPage 节点。
移除该动作,在添加 (Add) 下拉菜单中选择导航至上一个 (Navigate to Previous) 动作,并在动作设置中将项 (Item) 设为RootPage 节点。



- 在预览 (Preview) 窗口点击
 和
和  退出编辑 (Edit) 和分析 (Analyze) 模式。
退出编辑 (Edit) 和分析 (Analyze) 模式。

在预览 (Preview) 窗口点击Next 和Previous 按钮时,您会触发这些按钮中的按钮: 点击 (Button:Click) 触发器并使用导航至下一个 (Navigate to Next) 和导航至上一个 (Navigate to Previous) 动作转到RootPage 节点的上一个和下一个页面 (Page) 子节点。
< 上一步
下一步 >
另请参阅
To learn more about creating buttons, complete 教程:创建按钮.
要详细了解有关触发器和动作的信息,请参阅触发器。
要了解更多有关 预览 (Preview) 窗口工具的信息,请参阅 在 预览 (Preview) 中编辑您的应用程序。

打开导航



 进入分析 (Analyze) 模式,右键点击
进入分析 (Analyze) 模式,右键点击  ,然后选择2D 节点边框 (Borders of 2D nodes)。
,然后选择2D 节点边框 (Borders of 2D nodes)。







 ,右键点击箭头图像 (Image) 节点并在上下文菜单中选择选择 (Select) > Next 以选择Next 节点。
,右键点击箭头图像 (Image) 节点并在上下文菜单中选择选择 (Select) > Next 以选择Next 节点。




 进入编辑 (Edit) 模式。
进入编辑 (Edit) 模式。 ,可切换到交互 (Interact) 模式。
,可切换到交互 (Interact) 模式。

 对齐工具
对齐工具  中点击右侧中间方块,以使该节点与其父节点RootPage 节点的右侧和中心对齐。
中点击右侧中间方块,以使该节点与其父节点RootPage 节点的右侧和中心对齐。




 定位Previous 按钮:
定位Previous 按钮: 对齐工具
对齐工具  中点击左侧中间方块,以使该节点与其父节点RootPage 节点的左侧和中心对齐。
中点击左侧中间方块,以使该节点与其父节点RootPage 节点的左侧和中心对齐。
 时,将鼠标指针移到节点手柄的中心以调整节点的大小
时,将鼠标指针移到节点手柄的中心以调整节点的大小  ,并移到手柄外侧以旋转
,并移到手柄外侧以旋转 节点。旋转时按住 Shift 键以 45 度的增量旋转节点。
节点。旋转时按住 Shift 键以 45 度的增量旋转节点。
 移除该动作,在添加 (Add) 下拉菜单中选择导航至上一个 (Navigate to Previous) 动作,并在动作设置中将项 (Item) 设为RootPage 节点。
移除该动作,在添加 (Add) 下拉菜单中选择导航至上一个 (Navigate to Previous) 动作,并在动作设置中将项 (Item) 设为RootPage 节点。


 和
和  退出编辑 (Edit) 和分析 (Analyze) 模式。
退出编辑 (Edit) 和分析 (Analyze) 模式。